Quick reminder: you can only connect one Shopify store per publication.
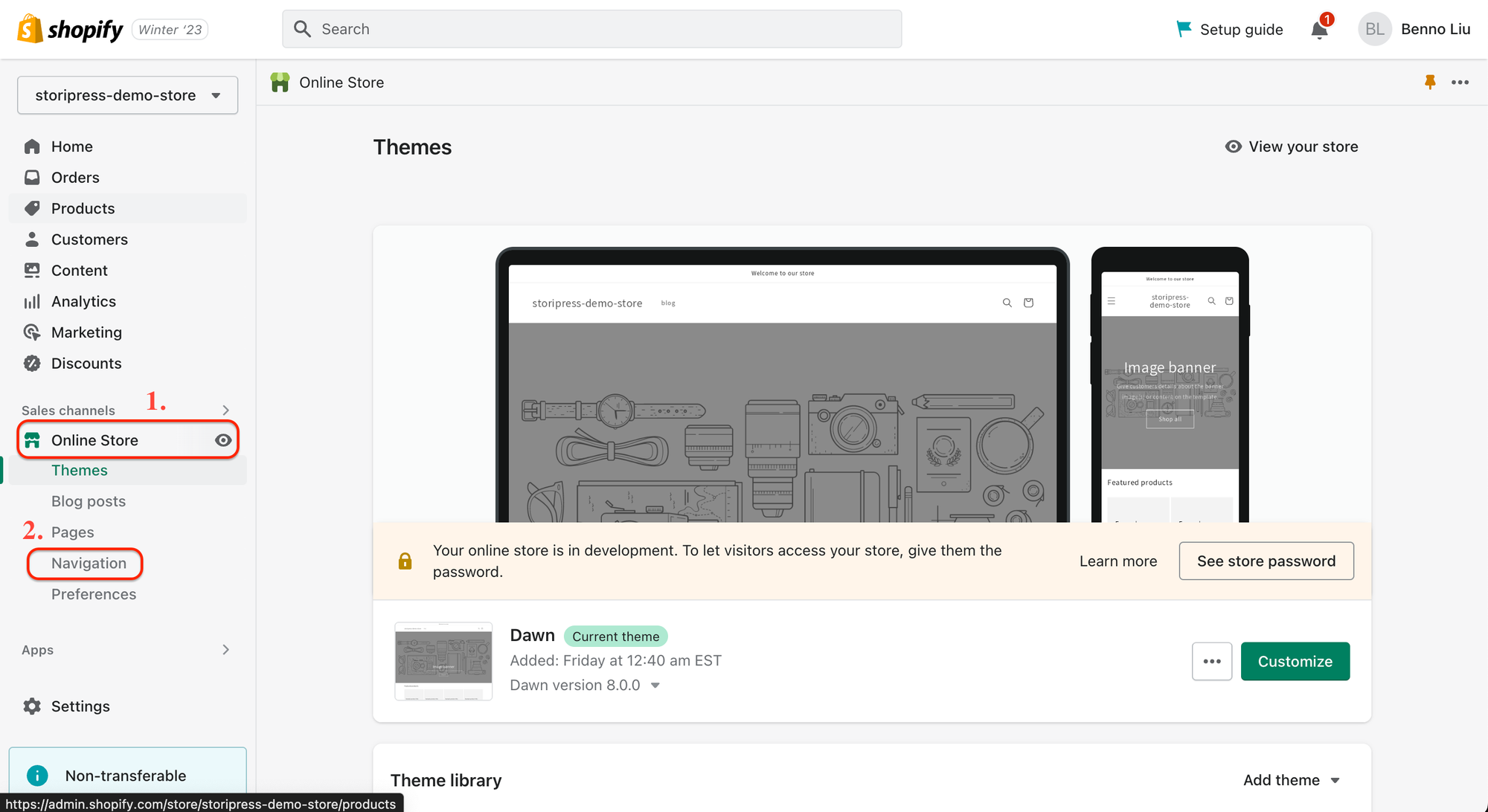
First, log in to your Shopify store, click the "Online Store" tab in the left-hand navigation menu, and select "Navigation" from the drop-down menu.

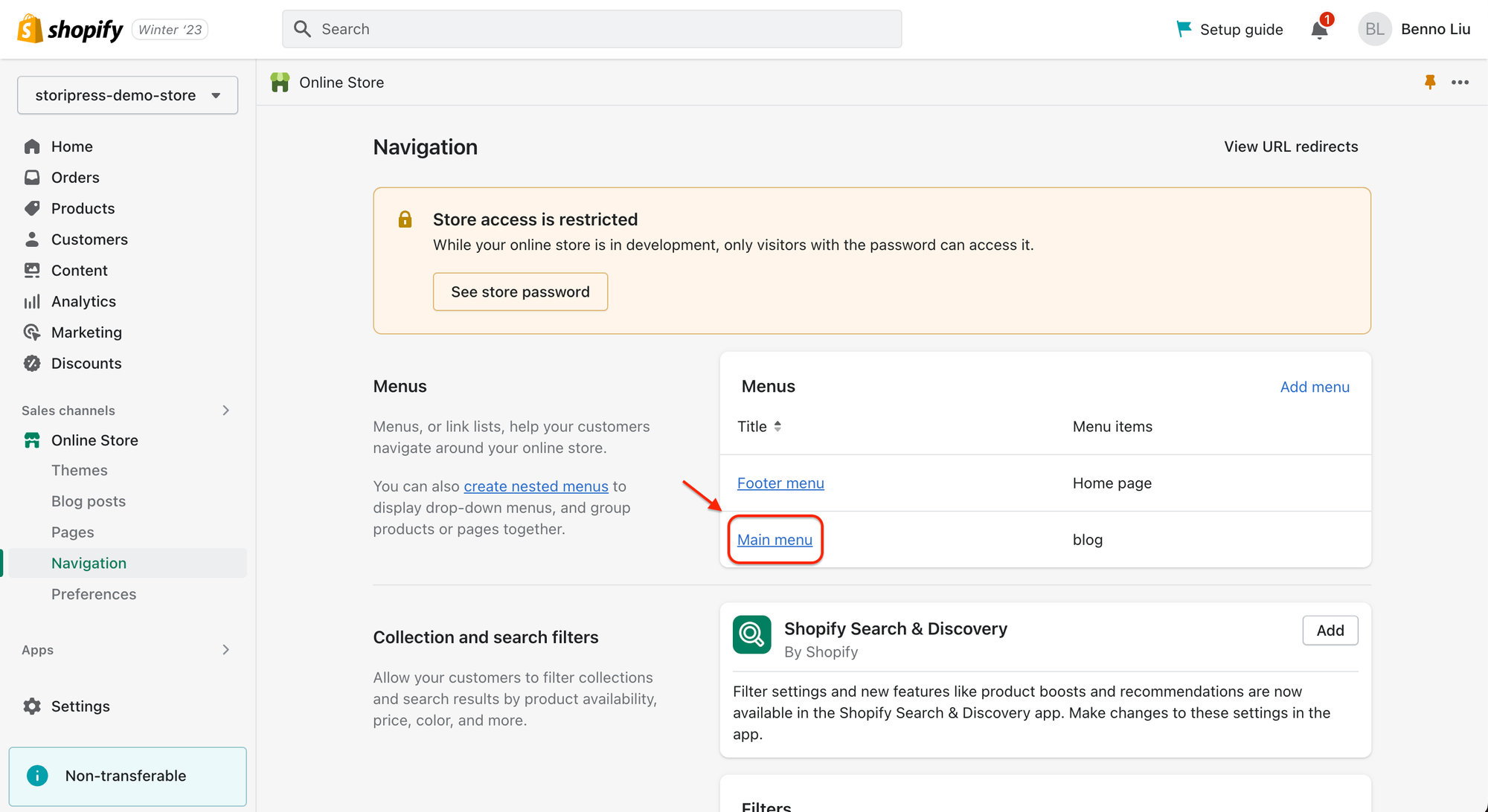
Second, select the menu from the navigation settings page

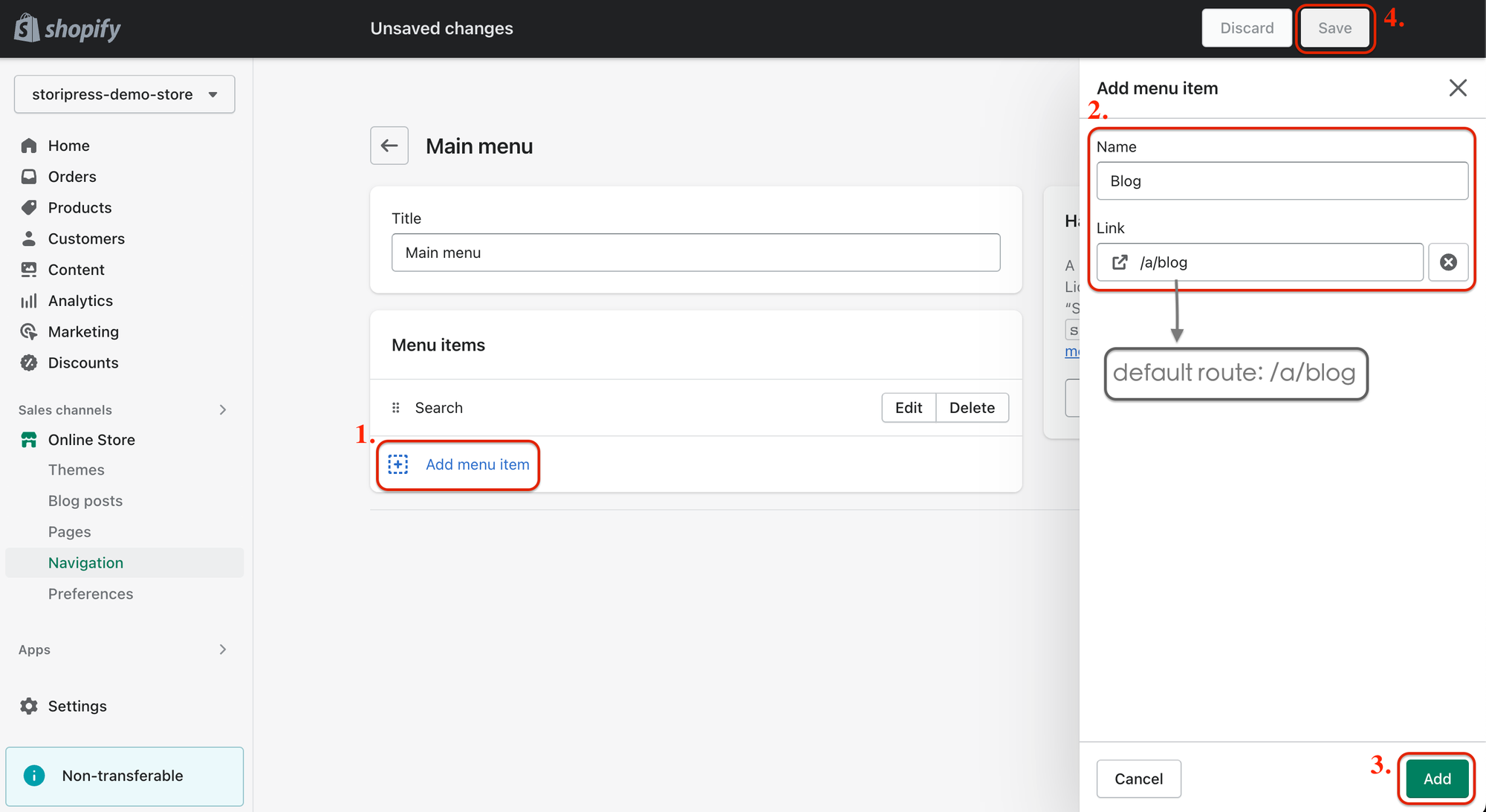
Third, click "Add menu item", enter the menu item's name and specify the link to the default app route: /a/blog and click add + save!.

Finally, test your menu!
Go to your Shopify storefront and test your new navigation menu to ensure the link to your app URL works appropriately. Double-check your app settings and ensure your URL is correct if there are any issues!