CSS is a language for styling web pages, controlling colors, fonts, spacing, and visual effects to enhance website appearance. It's usable with minimal coding experience.
How to Use Custom CSS
To get started with custom CSS, follow these steps:
Step 1: Access the Custom Code Page
- Go to this page in your web browser:
- You'll be guided to a page to select and modify a publication with custom CSS. Choose the publication you want to modify.
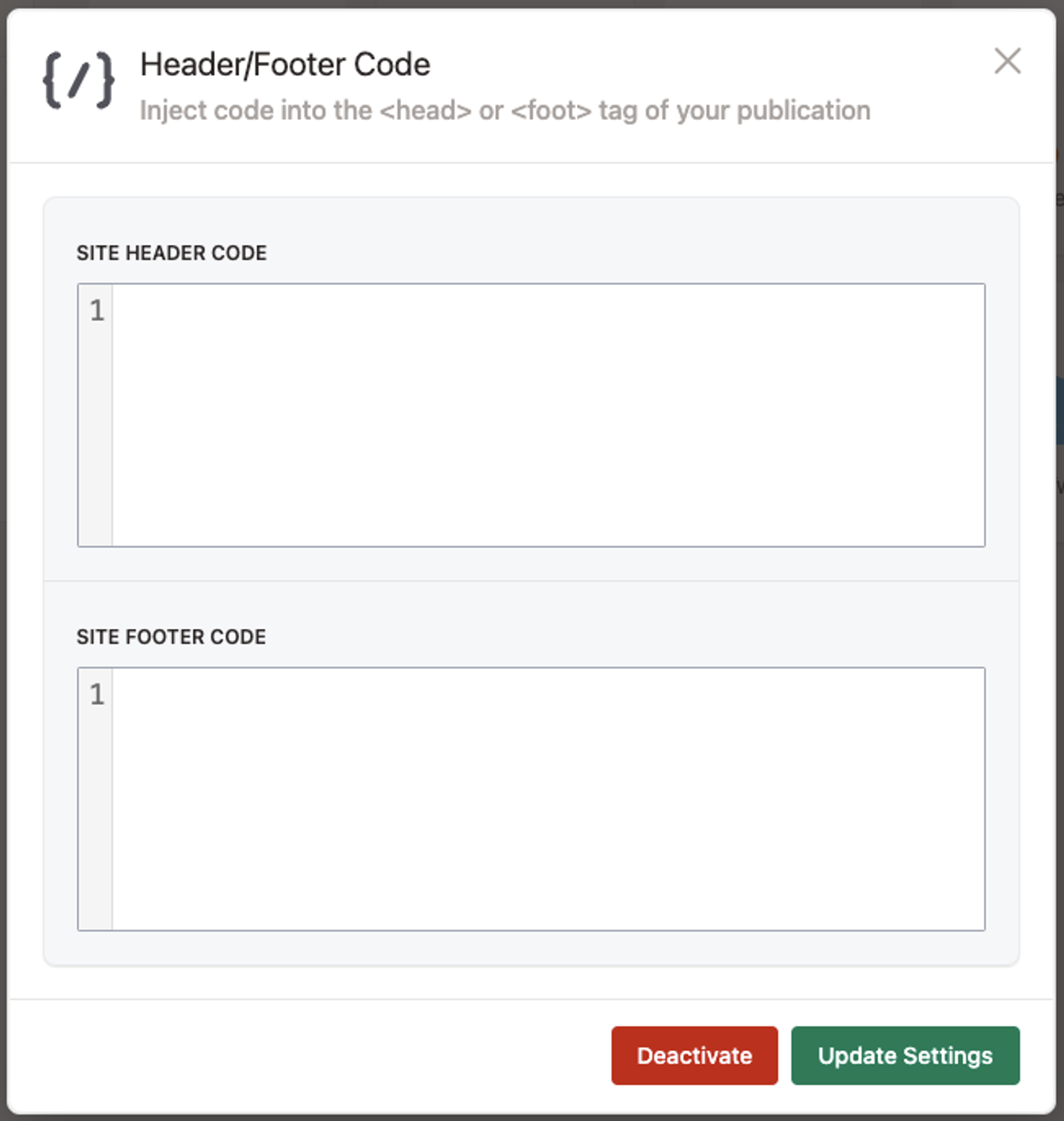
Step 2: Edit the Footer Code
On the custom code page, find the "Footer" section to add your CSS code. This applies the code to all website pages.

Here's a simple example of how to add custom CSS code to the Footer section:
<style> /* Add your custom CSS code here */ body { background-color: #f0f0f0; font-family: Arial, sans-serif; color: #333; } h1 { font-size: 36px; color: #007BFF; } /* Add more custom style rules as needed */ </style>
Step 3: Save and Apply Changes
Add your CSS code to the Footer, then click "Update Settings" to save. Changes will apply to your website in about 5 minutes.
